STOMP를 활용한 채팅 기능을 완성해보자
STOMP
STOMP는 Simple Text Oriented Messaging Protocol의 약자이며, 텍스트 기반의 프로토콜이다.

WebSocket을 지원하며 TCP나 WebSocket과 같은 신뢰성있는 양방향 Protocol상에서 사용할 수 있다.
WebSocket
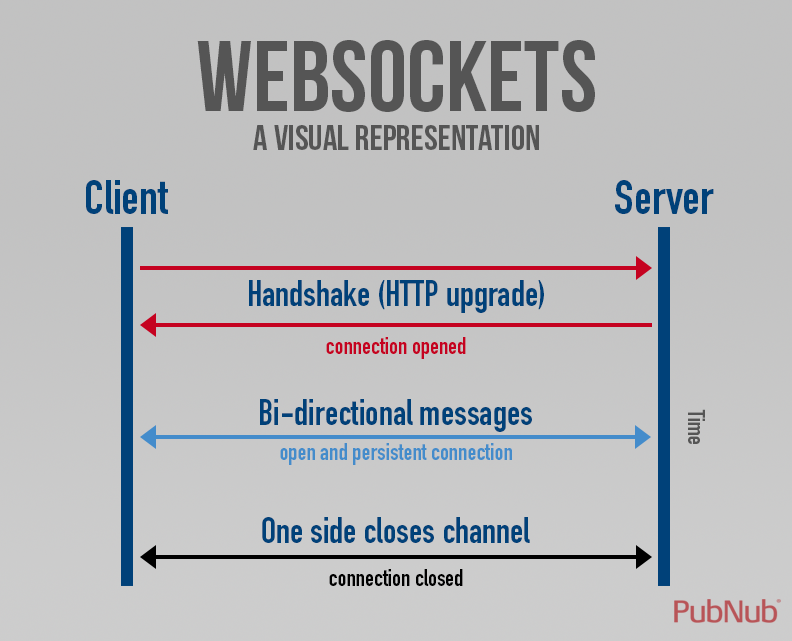
WebSocket은 서버와 클라이언트 사이에 양방향 통신 채널을 구축할 수 있는 통신 프로토콜이다.
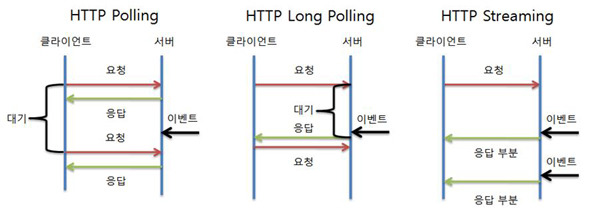
기존의 웹 통신 방식은 클라이언트의 요청이 오면 서버에서 응답을 해주는 방식인데 이러한 방식은 채팅과 같은 지속적인 확인이 필요한 곳에서는 부적합하다.

이를 해결하기 위해 HTTP Polling등 몇가지 대안을 만들었지만 이러한 방법은 지속적인 요청이 필요하기 때문에 리소스 낭비가 크다는 단점을 해결하지 못했다.

그래서 TCP 통신처럼 지속적인 양방향 연결이 되어있는 프로토콜이 필요했고 webSocket이 탄생했다.
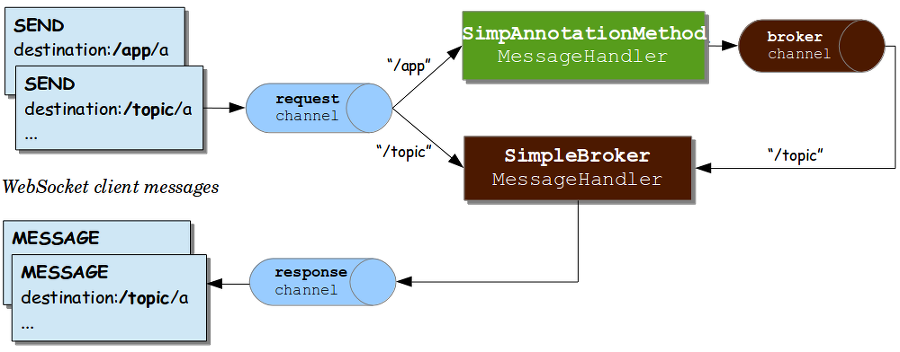
Spring Boot에서의 STOMP
1. pom.xml
먼저 필요한 의존성 등록을 해준다.
1 | |
2. WebSocketConfig.java
이후에 JavaScript에서 생성할 웹소켓의 연결과 메세지 송수신 위치를 설정한다.
1 | |
Chat.java
지금 진행중인 프로젝트에서는 메세지를 실시간으로 저장하고 이후에 다시 접속했을 때 주고받은 메세지를 보여주기 위해 DB에 저장한다.
1 | |
송신한 사람의 정보를 담을 sender는 기존에 Account DB와 다대일 관계로 연결시키려고 했으나 JSON형태로 데이터를 전송하는 STOMP에서 정상적인 작동이 이루어지지 않아서 지금은 송신한 유저의 nickName만 담아 저장하기로 했다.
ChatController.java
메세지를 주고받을 페이지를 맵핑해주고 WebSocketConfig.java에서 설정한 송수신 위치에 메세지를 보내주는 컨트롤러를 생성한다.
1 | |
먼저 진행중인 프로젝트는 유저가 진행중인 과제마다 하나의 방이 생성되어 있으며 그 방에는 고유의 id값이 부여된다.
여러 유저가 사용하는 만큼 메세지의 송수신은 id값에 맞는 위치에 전송되어야 한다.
1 | |
@MessageMapping은 해당 url로 메세지가 전송되면 메서드를 호출해주며
@SendTo는 chat객체를 반환시켜줄 목적지를 설정한다.
앞서 말한 것처럼 DB에 저장하기 위해 chat()메서드에서 미리 구현해둔 chatservice를 호출하여 DB에 메세지 정보를 저장한다.
chatting.html
1 | |
Reference
http://blog.naver.com/PostView.nhn?blogId=scw0531&logNo=221097188275 https://swiftymind.tistory.com/tag/Websocket%20%2B%20STOMP https://swiftymind.tistory.com/tag/Websocket%20%2B%20STOMP https://jayks.tistory.com/13 https://spring.io/guides/gs/messaging-stomp-websocket/